Historically, these pages have proven to be the hardest for plugin users to get working properly. Careful attention to this page, the Installation page, the Usage Notes page, and the WordPress Support Forums should help you out (hopefully a lot). For those who are more knowledgeable and interested in some technical details of WordPress, is the NOTE** below.
Single Player Profile(Bio) Page
The single player pages can not be embedded in a page or post via a shortcode. They must be linked from somewhere like the names in roster tables as well as the player names and photos in the player galleries. Links are not enabled by default. There is a Links to Player Profiles checkbox on the Settings->Roster Tables tab that must be checked to enable the links IN BOTH TABLES AND GALLERIES. The links in the roster table are of the form:
your-base-url/player/player-slug/?roster_format=your-format
where your-format is whatever has been set in the plugin display settings or via shortcode arguments – custom|high-school|college|pro|etc. For example
http://dev.shoalsummitsolutions.com/player/willie-mays/?roster_type=baseball-pro
The first problem many users encounter is a 404 Page not found message, which normally indicates that their permalinks need to be reset. On the WP admin dashboard go to Settings -> Permalinks. Change the setting to anything other than Post name. Save the settings. Then change to setting back to Post name, and save it again.
The next problem is that the single player page doesn’t look quite right (or maybe really weird) in a given theme. The single-player.php template was built and tested on the WP Twenty Eleven and Twenty Twelve themes, but there’s no reason it will look great and “fit” well in every other theme. Some of the settings available in the plugin’s display settings page may help, but edits to the styles in a custom stylesheet and/or the template to get the single player content to fit nicely within your theme’s ‘wrapper’. PLEASE READ THE Customizing the Team Rosters Plugin MAN PAGE TO LEARN HOW BEST TO MAKE THESE CHANGES.
This is just life in the world of WordPress. It can be done, and I’ve helped a number of users do it in a variety of themes. Please register for MSTW Gold Support to get help with plugin-theme integration.
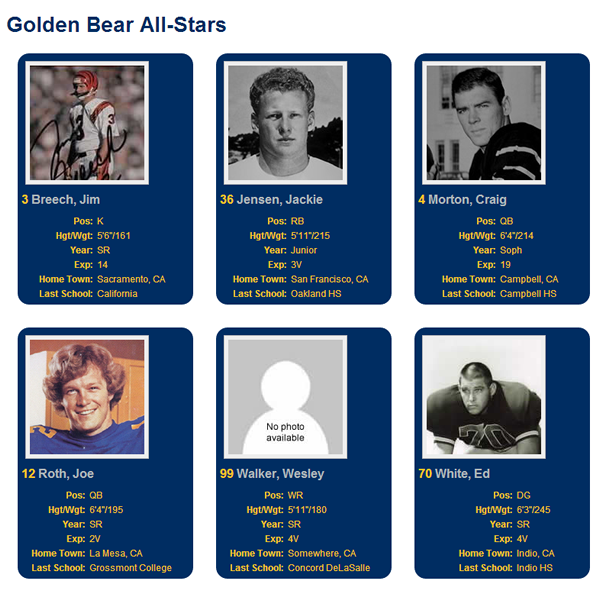
Player Gallery Page
The player gallery page(s) can be embedded in a page or post using the [mstw_roster_gallery] shortcode. They can also be linked from somewhere on your site, for example, a menu item.
If you wish to link to a player gallery page, it is recommended that you copy the taxonomy-team.php template from the plugins /theme-templates directory to your theme’s (or preferable child theme’s) main directory. The plugin looks for taxonomy-team.php file in the active theme directory, and if it’s not there, uses the file in the plugin’s /theme-templates directory. The URL for a team gallery page looks something like:
your-base-url/team/team-slug
The first problem many users encounter is a 404 message, which indicates that their permalinks need to be reset. See the instructions above. The next problem is that the player gallery page doesn’t look right in a given theme. Again, see the discussion above  .
.
Player Photos
Individual player photos are entered as the Featured Image (aka “Thumbnail”) on the Add/Edit Player screen. The default size is 150x150px, which works pretty well with the current single player and player gallery templates in the WordPress Twenty Eleven Theme. It is possible that other themes will require you to adjust the image size. NOTE that if you choose to change the image size on the Display Settings admin screen, you must use/upload images with the same aspect ratio or your photos will be distorted. You can also adjust many aspects of the displays, including the photo size, via a custom stylesheet.
No featured image is found, the plugin looks for a default image, using the rules described here.
** NOTE FOR THOSE WITH TECHNICAL INTEREST
Player is a custom post type (actually mstw_tr_player, rewritten), and single-player.php is the template for displaying a single post of mstw_tr_player type following the WordPress template hierarchy. Team is a custom taxonomy (actually mstw_tr_team, rewritten), which is non-hierarchical, essentially a “tag”, not a “category”) The taxonomy-team.php template displays all the (custom player) posts for a specific “team”, again following the standard WordPress Template hierarchy. This is (arguably) the “proper” way to do provide this functionality within the WordPress framework, and it does simplify and automate a lot of things internally, but it can be confusing, especially for less experienced and/or less technical users.