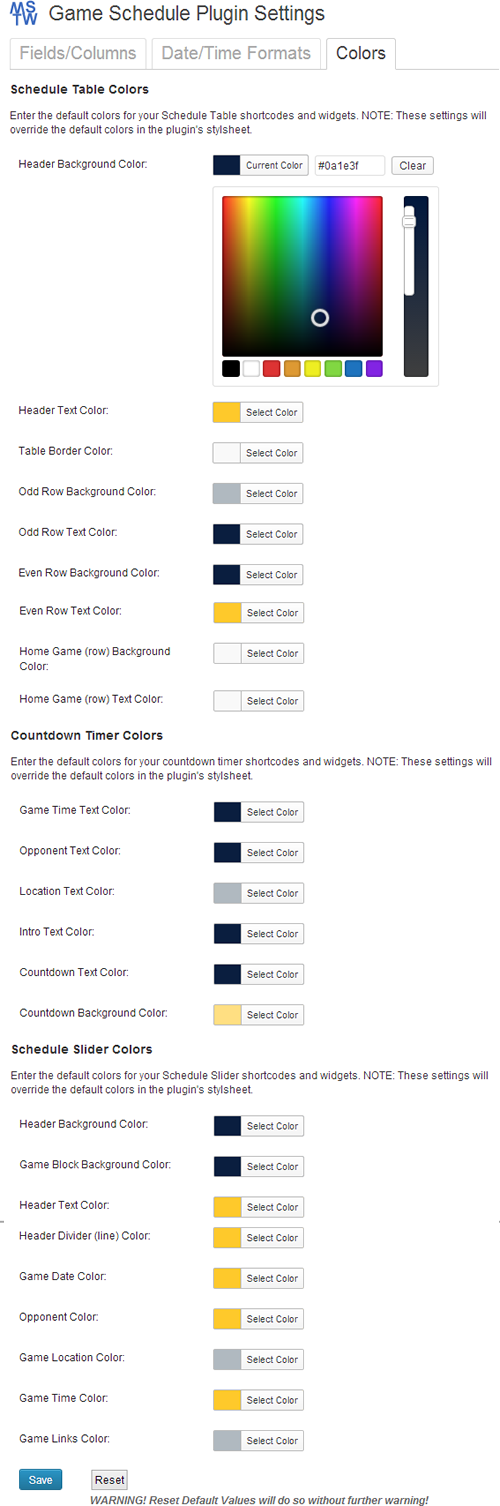
The display settings colors provides control over display colors for the schedule tables, sliders, and countdown timers on the front end. These settings override the plugin’s default stylesheet (mstw_gs_styles.css), and apply to all displays. More precise control of the colors for specific team schedules is provided by editing this stylesheet. For examples of what can be done, visit the MSTW plugin development site.

The color settings are self-explanatory. However, how they are applied relative to the stylesheet might not be.
- The “defaults” are determined by rules in the plugin’s stylesheet. These rules are applied for any color setting that is blank.
- Any color settings on this page/tab override the rules in the plugin’s stylesheet.
- Any stylesheet rules that apply to specific schedules using the team-specific rules will override the display display settings.
This is just how cascading stylesheets ‘cascade’. For those readers that understand CSS, the default rulesets are defined in the plugin’s stylesheet (css/mstw_gs_styles.css). The Display Settings generate rules in the document header that match, and therefore override, the stylesheet’s default rules. Team specific rules are set in the plugin’s stylesheet, and because they are more specific than the rules in the document header they override those rules. The team specific rules (for the 49ers from the MSTW plugin dev site) are in the distribution’s stylesheet. If you know CSS, it should be pretty clear what’s going on by reviewing the stylesheet and inspecting the elements on the MSTW plugin dev site. If this doesn’t make sense to you, it is recommended that you stick with the Display Settings to control the colors, and don’t mess with the plugin’s stylesheet until you become comfortable with “the cascade” in CSS. (It’s pretty damn cool!)
Save & Reset Buttons
The Save button saves only the settings on this tab. The Reset button resets the settings to blanks, which effectively resets to the default stylesheet rules.
