Team Rosters version 4.0 is on schedule for a late spring release. This update has a few front end enhancements, but the focus is on ‘admin issues’, specifically integration other MSTW plugins and increased customization options.
The tutorials listed below are available on the the shoalsummitsolutions.com Support -> Tutorials page.
Customizing Team Colors
There are three ways to customize the colors in the Team Rosters v4.0 plugin: the colors tab on the Settings admin page, writing custom CSS rules where the stylesheet can now be in the theme/child theme directory, and a new setting to automatically set the table colors from the MSTW Schedules & Scoreboards teams database. [Video Tutorial]

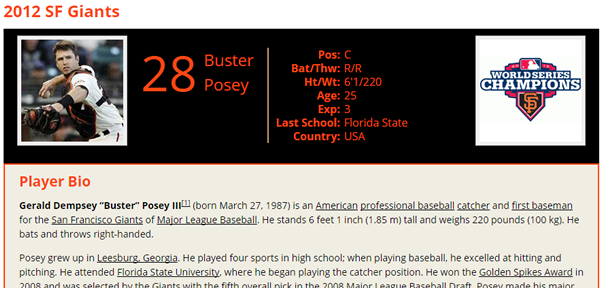
Customizing Team Logos
There are three ways to customize the team logos (and default images when no player photo is found) in Team Rosters v4.0: use the logos in the MSTW Schedules & Scoreboards database, set the default logos in the plugin’s /images/default-images/ directory, or set the default logos in the theme or child theme’s /mstw-team-rosters-images/ directory (which you create). [Video Tutorial]
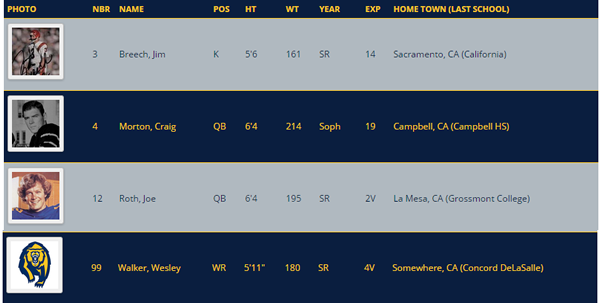
Customizing the Single Player & Player Gallery Templates
The default Single Player and Player Gallery templates are located in the plugin’s /theme-templates/ directory. Usually, only some CSS modifications are required to make these templates “fit” in a theme. Occasionally, these templates require code modifications to meet a sites requirements. In version 4.0, the plugin’s default templates never need to be modified. Rather, one should create custom templates in the theme’s (or child theme’s) main directory. By doing so, the customizations are not overwritten when a plugin update is loaded. If a child theme is used, they are not overwritten by a theme update either. [Video Tutorial]